uCoz uses Cascading Style Sheets for their a thier styling. In your website is automatically placed this code:
Code
<link type="text/css" rel="StyleSheet" href="http://s49.ucoz.net/src/layer3.css" />
It links the webpage with the this style sheet which contains the styling for the admin bar and the ajax windows. If you want to have a custom ajax window you need to have this code to start:
Code
.x-unselectable {-moz-user-select:-moz-none;}
.x-selectable {-moz-user-select:text}
.x-sh, .x-sh *{overflow:hidden;margin:0;border:0}
.xsl *,.xsr *,.xsb * {height:100%}
.x-sh .xstl{padding-top:6px;background:transparent url( [color=blue]/.s/img/wd/3/shadow-h.png [/color]) no-repeat 0 0;}
.x-sh .xsml{background:transparent url( [color=blue]/.s/img/wd/3/shadow-h.png[/color] ) repeat-y -6px 0;}
.x-sh .xstr{padding-top:6px;background:transparent url( [color=blue]/.s/img/wd/3/shadow-h.png [/color]) no-repeat -18px 0;}
.x-sh .xsmr{background:transparent url( [color=blue]/.s/img/wd/3/shadow-h.png[/color] ) repeat-y -12px 0;}
.x-sh .xsbl{padding-left:6px;background:transparent url( [color=blue]/.s/img/wd/3/shadow.png[/color] ) no-repeat 0 -12px;}
.x-sh .xsbc{background:transparent url( [color=blue]/.s/img/wd/3/shadow.png[/color] ) repeat-x 0 -36px;}
.x-sh .xsbr{padding-right:6px;background:transparent url( [color=blue]/.s/img/wd/3/shadow.png[/color] ) no-repeat right -6px;}
.xt{position:relative;overflow:hidden;width:15px;height:15px;float:right;cursor:pointer;background:transparent url([color=blue]/.s/img/wd/3/tool-sprites.gif[/color]) no-repeat;margin-left:2px;margin-top:4px;}
.xt-close{background-position:0 0;}
.xt-close-over{background-position:-15px 0;}
.xt-mini{background-position:0 -15px;}
.xt-mini-over{background-position:-15px -15px;}
.xt-maxi{background-position:0 -30px;}
.xt-maxi-over{background-position:-15px -30px;}
.xt-rest{background-position:0 -45px;}
.xt-rest-over{background-position:-15px -45px;}
.xw-hdr{text-align:left;white-space:nowrap;padding:1px 0 0 0;white-space:nowrap;zoom:1;height:24px}
.xw-hdr-text{vertical-align:3px;cursor:default;color:#4D4F53;font:bold 11px tahoma,arial,verdana,sans-serif;line-height:20px;}
.xw-sps {height:4px;overflow:hidden;position:absolute;width:100%;z-index:1}
.xw-tsps{height:6px}
.xw-resize .xw-tl {cursor:nw-resize}
.xw-resize .xw-tr {cursor:ne-resize}
.xw-resize .xw-sps {cursor:n-resize}
.xw-resize .xw-ml {cursor:w-resize}
.xw-resize .xw-mr {cursor:e-resize}
.xw-resize .xw-mc {cursor:default}
.xw-resize .xw-bl {cursor:sw-resize}
.xw-resize .xw-br {cursor:se-resize}
.xw-resize .xw-bc {cursor:s-resize}
.xw-dragging .xw-tl {opacity:0.7;filter:Alpha(Opacity='70');}
.xw-tc{background:transparent url([color=blue]/.s/img/wd/3/top-bottom.png[/color]) repeat-x 0 0;overflow:hidden;zoom:1;position:relative;font-size:0;line-height:0;}
.xw-tl{background:transparent url([color=blue]/.s/img/wd/3/left-corners.png[/color]) no-repeat 0 0;padding-left:6px;position:relative;zoom:1}
.xw-tr{background:transparent url([color=blue]/.s/img/wd/3/right-corners.png[/color]) no-repeat right 0;padding-right:6px;position:relative;zoom:1}
.xw-bc{background:transparent url([color=blue]/.s/img/wd/3/top-bottom.png[/color]) repeat-x 0 bottom;zoom:1;font-size:0;line-height:0;overflow:hidden;}
.xw-bcm{height:2px;background:transparent url([color=blue]/.s/img/wd/3/top-bottom.png[/color]) repeat-x 0 bottom;zoom:1}
.xw-bc .xw-footer{padding-bottom:6px;font-size:0;line-height:0;zoom:1;}
.xw-bcm .xw-footer{padding-bottom:2px;font-size:0;line-height:0;zoom:1;}
.xw-bl{background:transparent url([color=blue]/.s/img/wd/3/left-corners.png[/color]) no-repeat 0 bottom;padding-left:6px;zoom:1;}
.xw-br{background:transparent url([color=blue]/.s/img/wd/3/right-corners.png[/color]) no-repeat right bottom;padding-right:6px;zoom:1;}
.xw-mc{border:1px solid #BCBFC4;padding:0;margin:0;font:normal 11px tahoma,arial,helvetica,sans-serif;background:#D7D7D7;zoom:1;}
.xw-ml{background:transparent url([color=blue]/.s/img/wd/3/left-right.png[/color]) repeat-y 0 0;padding-left:6px;zoom:1;}
.xw-mr{background:transparent url([color=blue]/.s/img/wd/3/left-right.png[/color]) repeat-y right 0;padding-right:6px;zoom:1;}
.xw-bc {height:6px;}
.xw-icon{width:16px;margin:2px 2px 0 0;height:16px;}
.xw-body{background:transparent}
.xw-draggable,.xw-draggable .xw-hdr-text{cursor:move;}
.xw-plain .xw-mc{background:#D7D7D7;border-right:1px solid #EAEBEC;border-bottom:1px solid #EAEBEC;border-top:1px solid #C2C5CA;border-left:1px solid #C2C5CA;}
.xw-plain .xw-body{padding:3px;border-left:1px solid #EAEBEC;border-top:1px solid #EAEBEC;border-bottom:1px solid #C2C5CA;border-right:1px solid #C2C5CA;background:transparent!important;}
.xw-blank {background:#C2C5CA;opacity:0.4;filter:Alpha(Opacity='40');overflow:hidden}
In blueare the links to images. uCoz extracts parts out of these images so there could be 2 differint images from the same url. Copy the above code to your favorite text editor (e.g Notepad) and edit it to your needs. Then save it as "ajax-win.css". Make sure you have "All file types" selected for file type. Now upload it to your website through the file manager or FTP.
Just a little FYI, the bottom corners, bottoms, and sides of the ajax menus style will be used in the drop down menu for the admin bar, so make them flow with the admin bar design.
Once you are don styling the ajax window...
Now you will need to insert the code below in every site page below the <body> tag:
Code
<style type="text/css">
@import url('[color=red]/design/ajaxwin/ajax-win.css[/color]') all;
</style>
The text in redis the URL to your ajax window cascading style sheet. Change it to fit your needs. Enjoy!
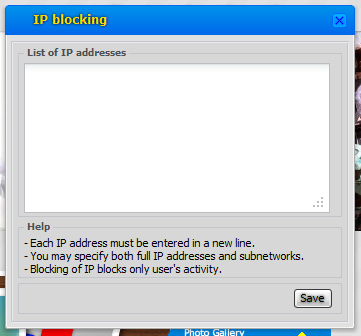
Here is an example: