|
Guide: Page selectors with images
|
|
| jackass | Date: Friday, 2009 August 07, 7:03 PM | Message # 1
|
|
Major general
Group: Administrator
Message: 433
[ ]
Offline
| You can make your page selectors look pretty Just copy and paste this CSS code in your CSS file at the bottom Code /* PageSelector Start */
.catPages1 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/691c18163c7e.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/7106ad9140b5.png);color:#fff;font-weight:bold;}
.catPages1 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/7106ad9140b5.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;}
.pagesBlockuz1 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlockuz1 a:link,
.pagesBlockuz1 a:visited,
.pagesBlockuz1 a:hover,
.pagesBlockuz1 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/691c18163c7e.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.pagesBlockuz1 a:hover {BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/7106ad9140b5.png);color:#fff;font-weight:bold;}
.pagesBlockuz1 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/7106ad9140b5.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;}
.pagesBlock1 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlock1 a:link,
.pagesBlock1 a:visited,
.pagesBlock1 a:hover,
.pagesBlock1 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/691c18163c7e.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.pagesBlock1 a:hover {BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/7106ad9140b5.png);color:#fff;font-weight:bold;}
.pagesBlock1 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/7106ad9140b5.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;}
.catPages2 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link,
.catPages2 a:visited,
.catPages2 a:hover,
.catPages2 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/691c18163c7e.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover {BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/7106ad9140b5.png);color:#fff;font-weight:bold;}
.catPages2 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/7106ad9140b5.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;}
.pagesBlockuz2 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlockuz2 a:link,
.pagesBlockuz2 a:visited,
.pagesBlockuz2 a:hover,
.pagesBlockuz2 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/691c18163c7e.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.pagesBlockuz2 a:hover {BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/7106ad9140b5.png);color:#fff;font-weight:bold;}
.pagesBlockuz2 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/7106ad9140b5.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;}
.pagesBlock2 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlock2 a:link,
.pagesBlock2 a:visited,
.pagesBlock2 a:hover,
.pagesBlock2 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/691c18163c7e.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.pagesBlock2 a:hover {BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/7106ad9140b5.png);color:#fff;font-weight:bold;}
.pagesBlock2 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://movieholic.ucoz.com/Stuff/images/pageselector/7106ad9140b5.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;}
/* PageSelector end */ You can edit style how you want, just find image links and change with your links. Suggest you to save images on your server!
Code taken from http://arnis.ucoz.lv/
Style edited by jackass

|
| |
| |
| kostova | Date: Saturday, 2009 August 08, 1:27 AM | Message # 2
|
|
Colonel
Group: Administrator
Message: 268
[ ]
Offline
| You can reduce coding more easier like this:
example:
Code
.pagesBlock2 a:active {BACKGROUND:URL(/path/to/image.jpg);border:1PX SOLID; }
.pagesBlock2 a:hover {BACKGROUND:URL(/Stuff/images/pageselector/7106ad9140b5.png);} The background-image selector can be changed to just background:, and where the url is, assuming that you've uploaded through file manager, can be shorted without the > mydomain.ucoz.com/blah/blah/blah.jpg to /blah/blah/blah.jpg
Just helping out, because i hear templates have a character limit.
Edited Byheysupp - Saturday, 2009 August 08, 1:27 AM |
| |
| |
| jackass | Date: Saturday, 2009 August 08, 9:24 AM | Message # 3
|
|
Major general
Group: Administrator
Message: 433
[ ]
Offline
| heysupp, But if user use images from another domain, then it wont work <_<

|
| |
| |
| kostova | Date: Saturday, 2009 August 08, 1:48 PM | Message # 4
|
|
Colonel
Group: Administrator
Message: 268
[ ]
Offline
| I know. That's why I put
"mydomain.ucoz.com/blah/blah/blah.jpg" =p
|
| |
| |
| Martin | Date: Saturday, 2009 August 29, 1:38 PM | Message # 5
|
|
Private
Group: User
Message: 1
[ ]
Offline
| Thank You so much!  The originals were so ugly... The originals were so ugly...
|
| |
| |
| Krone | Date: Friday, 2009 October 23, 11:51 PM | Message # 6
|
|
Lieutenant
Group: uCozer
Message: 79
[ ]
Offline
| It's not worked for me 
http://www.gamescenterarcade.com/
|
| |
| |
| Miss_Stephxx | Date: Saturday, 2009 October 24, 0:53 AM | Message # 7
|
|
Lieutenant
Group: uCozer
Message: 56
[ ]
Offline
| kostova, jackass, the code don't work could u explane it more if i paste the code everythng still looks the same

|
| |
| |
| Brazen | Date: Saturday, 2009 October 24, 1:43 AM | Message # 8
|
|
Colonel
Group: Administrator
Message: 304
[ ]
Offline
| Miss_Stephxx, Try using kostava's code.
LOL With Us! l Game Blog l 3D Autos "knowledge without wisdom is curse" Alex Seb
|
| |
| |
| Miss_Stephxx | Date: Saturday, 2009 October 24, 1:47 AM | Message # 9
|
|
Lieutenant
Group: uCozer
Message: 56
[ ]
Offline
| and what do i need to do with it where to paste i am confused sorry Brazen,

|
| |
| |
| Altric | Date: Saturday, 2009 October 24, 2:08 AM | Message # 10
|
|
Major
Group: uCozer
Message: 81
[ ]
Offline
| You'd paste it in the CSS from what i can tell. You'll have to ask brazen about the rest.
"When you get frustrated, just ignore it and keep on enjoying life."
|
| |
| |
| Miss_Stephxx | Date: Saturday, 2009 October 24, 2:15 AM | Message # 11
|
|
Lieutenant
Group: uCozer
Message: 56
[ ]
Offline
| yye  i know i need to past kostova, code in css but where ? i know i need to past kostova, code in css but where ?

|
| |
| |
| jackass | Date: Saturday, 2009 October 24, 3:08 AM | Message # 12
|
|
Major general
Group: Administrator
Message: 433
[ ]
Offline
| But it works for me You can see your own eyes  http://movieholic.ucoz.com/ On main page under site news

|
| |
| |
| Brazen | Date: Saturday, 2009 October 24, 4:00 AM | Message # 13
|
|
Colonel
Group: Administrator
Message: 304
[ ]
Offline
| Miss_Stephxx, Tested jackass's code and it works well.
Go to CP » Customize design » Common templates » Style sheet (CSS) and insert jackass's code at the end of the CSS. If it won't work test it in another uCoz website that you haven't messed with.
LOL With Us! l Game Blog l 3D Autos "knowledge without wisdom is curse" Alex Seb
|
| |
| |
| Miss_Stephxx | Date: Saturday, 2009 October 24, 2:49 PM | Message # 14
|
|
Lieutenant
Group: uCozer
Message: 56
[ ]
Offline
| Quote (jackass) But it works for me You can see your own eyes http://movieholic.ucoz.com/ On main page under site news okay i just needed to wait one for some time and then it appeared and jackass nice site  thanks !!!!

Edited ByMiss_Stephxx - Saturday, 2009 October 24, 2:50 PM |
| |
| |
| Pistol | Date: Saturday, 2009 October 24, 5:44 PM | Message # 15
|
|
Lieutenant
Group: uCozer
Message: 60
[ ]
Offline
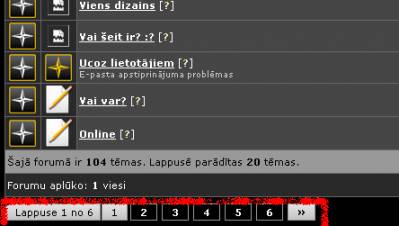
| i don't wanna make another topic if this one is almost the same so
do u have a code for page selectors in forum like in this picture ? 
Edited ByPistol - Saturday, 2009 October 24, 5:56 PM |
| |
| |



