 |
|
 |
|
|
Taskbar
| |
| looneyhead | Date: Sunday, 2011 February 20, 0:04 AM | Message # 1
|
|
Lieutenant
Group: uCozer
Message: 54
[ ]
Offline
| Here is a video: *UPDATE*
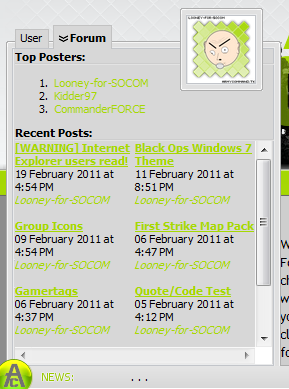
There are now tabs in the menu. There is a "User" tab and a "Forum" tab. Here is a screenshot:


Edited Bylooneyhead - Monday, 2011 February 21, 0:38 AM |
| |
| |
| J-Secret | Date: Tuesday, 2011 February 22, 6:58 AM | Message # 2
|
|
Private
Group: User
Message: 6
[ ]
Offline
| Would you mind sharing this code? or variation of it?
|
| |
| |
| jackass | Date: Tuesday, 2011 February 22, 6:29 PM | Message # 3
|
|
Major general
Group: Administrator
Message: 433
[ ]
Offline
| Ha Ha, I made a better one, like 3 months ago 

|
| |
| |
| J-Secret | Date: Wednesday, 2011 February 23, 5:54 AM | Message # 4
|
|
Private
Group: User
Message: 6
[ ]
Offline
| Is anyone willing perhaps to share a code? That looks like it would be very useful.
|
| |
| |
| looneyhead | Date: Friday, 2011 February 25, 5:51 AM | Message # 5
|
|
Lieutenant
Group: uCozer
Message: 54
[ ]
Offline
| Here, I will give you my coe, but I will give you it exactly the way it is, so you will have to edit it. CSS:
Code #taskbar {
position: fixed;
bottom:0;
width:100%;
height:24px;
background: url('/design/taskbar/bg.png');
font: 11px Tahoma, 'ms sans serif', Arial !important;
color:#000000 !important;
z-index:96;
}
#taskbar a {
text-decoration:none;
color: #000000;
}
#taskbarTime {
}
#taskbarOrb {
position: fixed;
bottom: -15px;
left: -13px;
width: 54px;
height: 54px;
background: url('/design/taskbar/orb/orb1.png');
z-index:99;
}
#startMenu {
position: fixed;
bottom: 23px;
left: 6px;
width: 275px;
height: 325px;
background: url('/design/taskbar/menu/bg.png');
font: 11px Tahoma, 'ms sans serif', Arial !important;
color:#000000 !important;
z-index:97;
}
#startMenuTabs {
position: fixed;
bottom: 341px;
left: 15px;
font: 11px Tahoma, 'ms sans serif', Arial !important;
}
#startMenu a {
color: #000000;
text-decoration:none;
}
#startMenu td {
width:100%;
height:24px;
vertical-align: middle;
font: 11px Tahoma, 'ms sans serif', Arial !important;
}
#startAvatar {
position: fixed;
bottom: 298px;
left: 180px;
width: 83px;
height: 83px;
background: url('/design/taskbar/menu/avatarbg.png');
spacing: 8px;
z-index:97;
} HTML (in $GLOBAL_AHEADER$):
Code <?if($USER_AGENT$='firefox' || $USER_AGENT$='chrome' || $USER_AGENT$='opera')?>
<div id="taskbarOrb">
<a href="javascript:;" style="text-decoration:none;color:#FFFFFF;" title="Start" onclick="if(document.getElementById('startMenu').style.display=='none') {document.getElementById('startMenu').style.display='block';} else {document.getElementById('startMenu').style.display='none';}">
<img id="startorb" border="0" src="/design/taskbar/orb/orb3.png" onmouseover="fade(this, 'in',100,2,6);" onmouseout="fade(this, 'out',0,2,3);">
</a>
</div>
<div id="taskbar">
<table cellpadding="0" cellspacing="0" border="0">
<td width="41px">
</td>
<td>
<table cellpadding="0" cellspacing="0" border="0" width="100%" height="24px"><td height="24px" width="35px" style="font: 8pt Tahoma, 'ms sans serif', Arial !important;text-shadow: 0 0 0.2em #FFFFFF, 0 0 0.2em #FFFFFF;"><center><font color="#98C600">NEWS:</font></center></td><td height="24px" style="background: url('') repeat;font: 8pt Tahoma, 'ms sans serif', Arial !important;"><marquee scrollamount="2.5"><b>Newest Messages:</b> The clan tag might possibly be changed to [»A«] on FTB3. Clan tag for the CoD series is [ARMY]. <img src="/design/newsbar/space.png" width="150px"> . . . <img src="/design/newsbar/space.png" width="150px"><b>Older Messages:</b> Please sign up and START POSTING in the forums.</marquee></td></table>
</td>
<td align="center" width="60px" style="font: 9pt Tahoma, 'ms sans serif', Arial !important;">
<div id="taskbarTime"><a title="$WDAY$, $MONTH$/$DAY$/$YEAR$">$TIME$</a></div>
</td>
</table>
</div>
<div id="startMenu" style="DISPLAY: none">
<div id="startMenuTabs">
<style>
.tab_ul {list-style: none; margin:0px 0px 4px 0px;padding:0;}
.tab_ul li {margin-right:1px;}
.on {display:inline; font-weight:bold;border:1px solid #c2c2c2; border-bottom:0px; spacing-left:11px; padding-left:16px;padding-right:5px;padding-top:5px;padding-bottom:5px;color:#000000; background:#D7D7D7 url('/design/taskbar/menu/tabs/icon.png') left no-repeat;}
.off { display:inline; cursor:pointer; border:1px solid #c2c2c2; border-bottom:0px; padding:1px 5px 4px 5px; background-color:#D7D7D7; color:#000000;}
.content_box_on {}
.content_box_off {display:none;}
#cont2 a {color:#A6D803;}
</style>
<ul class="tab_ul">
<li id="tab_1" class="on" onClick="tab_1()">User</li>
<li id="tab_2" class="off" onClick="tab_2()">Forum</li>
</ul>
<script type="text/javascript">
function tab_1(){
document.getElementById('cont1').className='content_box_on';
document.getElementById('cont2').className='content_box_off';
document.getElementById('tab_1').className='on';
document.getElementById('tab_2').className='off';
}
function tab_2(){
document.getElementById('cont1').className='content_box_off';
document.getElementById('cont2').className='content_box_on';
document.getElementById('tab_1').className='off';
document.getElementById('tab_2').className='on';
}
</script>
</div>
<div id="startAvatar"><table cellpadding="0" cellspacing="8" border="0"><td valign="center"><?if($USER_LOGGED_IN$)?><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" border="0" title="Avatar" width="67px" height="67px"><?else?><img src="/design/taskbar/menu/guest.png" title="You have not added an avatar yet." border="0"width="67px" height="67px"><?endif?><?else?><img src="/design/taskbar/menu/guest.png" title="You are signed in as a guest." border="0" height="67px" width="67px"><?endif?></td></table></div>
<div class="content_box_on" id="cont1">
<?if($USER_LOGGED_IN$)?>
<table width="259px" cellpadding="0" cellspacing="6px" border="0" style="font: 11px Tahoma, 'ms sans serif', Arial !important;text-decoration:none;"><td align="left">
<table><tr><td><b>$USERNAME$:</b>
<img src="/design/taskbar/menu/hr.png"><br></td></tr><tr><td>
<a href="$PERSONAL_PAGE_LINK$">My Profile</a><br></td></tr><tr><td>
<a href="$USERS_LIST_URL$">Memberlist</a><br></td></tr><tr><td>
<a href="/index/11">Edit My Info</a><br></td></tr><tr><td>
<a href="javascript://" onclick="window.open('$PM_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;">Private Messages</a> ($UNREAD_PM$ Unread)<br></td></tr><tr><td>
<b>My Info:</b>
<img src="/design/taskbar/menu/hr.png"><br></td></tr><tr><td>
<i>Logged in as <b>$USERNAME$</b>.</i><br></td></tr><tr><td valign="center">
<div style="padding bottom:8px;">Group: </div><?if($GROUP_ID$='1')?><img src="/users/group_icons/user.png"><?endif?><?if($GROUP_ID$='3')?><img src="/users/group_icons/moder.png"><?endif?><?if($GROUP_ID$='4')?><img src="/users/group_icons/admin.png"><?endif?><?if($GROUP_ID$='5')?><img src="/users/group_icons/cmember.png"><?endif?><?if($GROUP_ID$='6')?><img src="/users/group_icons/tcmember.png"><?endif?><?if($GROUP_ID$='7')?><img src="/users/group_icons/amin.png"><?endif?><?if($GROUP_ID$='255')?><img src="/users/group_icons/blocked.png"><?endif?><div style="padding bottom:8px;">$USER_GROUP$</div></td></tr><tr><td>
IP Address: $IP_ADDRESS$</td></tr><tr><td>
User ID: $USER_ID$</td></tr><tr><td>
Registered for: $USER_REG_DAYS$ days<br><br></td></tr></table><div style="position:fixed;bottom:30px;left:166px;width:101px;height:22px;background: url('/design/taskbar/menu/logout.png');">
<b><a href="$LOGOUT_LINK$"><img id="logout" src="/design/taskbar/menu/logouthover.png" border="0" onmouseover="fade(this, 'in',100,2,2);" onmouseout="fade(this, 'out',0,2,1);"></a></b>
</td></table><?else?>
<table width="100%" height="100%" cellspacing="8px"><td align="center" valign="center" width="100%" height="100%" style="">
$LOG_FORM$
</td></table><?endif?>
</div>
<div class="content_box_off" id="cont2" align="left" style="padding:9px;">
<b>Top Posters:</b>
<img src="/design/taskbar/menu/hr.png">
<ol>$MYINF_7$</ol>
<b>Recent Posts:</b>
<img src="/design/taskbar/menu/hr.png">
<div style="width:257px;height:223px;overflow:scroll;">$MYINF_6$</div>
</div>
</div>
<?endif?> JavaScript:
Code <?if($USER_AGENT$='firefox' || $USER_AGENT$='chrome' || $USER_AGENT$='opera')?>
<script type="text/javascript">
/* Cross Browser Image Fader © 2007 John Davenport Scheuer
This comment must remain for Legal Use */
var faders=[];
// Preset each image's initial opacity (0 to 100):
// ex: faders[x]=['image_id', initial_opacity];
faders[0]=['logout', 0];
faders[1]=['startorb', 0];
////////////// Stop Editing //////////////
function fade(el, way, op, opinc, speed){
if(!fade.prprt&&!fade.ie)
return;
var id=typeof el=='string'? el : el.id, el=typeof el=='object'? el : document.getElementById(el);
clearTimeout(fade[id+'timer']);
var op_obj=fade.ie6? el.filters[0] : el.style,
waym=way=='in'? 1 : -1, speed=speed? speed*1 : 30, opinc=opinc&&opinc>=1? opinc*(fade.ie? 1 : .01) : opinc? opinc : fade.ie? 5 : .05,
op=op&&fade.ie? op*1 : op&&op*1>=1? Math.min(op*.01, .99) : op? op : waym>0&&fade.ie? 100 : waym>0? .99 : 0;
if(!fade.ie6&&!fade[id+'yet']){
if(fade.prprt)
op_obj[fade.prprt]=Math.min(fade.preset(id)*.01, .99);
else if(fade.ie)
op_obj.filter='alpha(opacity='+fade.preset(id)+')';
fade[id+'yet']=true;
}
if(fade.prprt&&Math.abs(op*1-op_obj[fade.prprt]*1)<opinc)
op_obj[fade.prprt]=op;
else if(fade.prprt)
op_obj[fade.prprt]=fade.ie6? op_obj[fade.prprt]*1 + opinc*waym : Math.min(op_obj[fade.prprt]*1 + opinc*waym, .99);
else if (fade.ie&&Math.abs(op*1 - op_obj.filter.replace(/\D/g,'')*1)<opinc)
op_obj.filter='alpha(opacity='+op+')';
else if (fade.ie)
op_obj.filter='alpha(opacity='+[op_obj.filter.replace(/\D/g,'')*1 + opinc*waym]+')';
else
return;
if(op_obj[fade.prprt]&&op_obj[fade.prprt]*waym<op*waym||!fade.ie6&&fade.ie&&op_obj.filter.replace(/\D/g,'')*waym<op*waym)
fade[id+'timer']=setTimeout(function(){fade(el, way, op, opinc, speed)}, speed);
}
if(document.documentElement&&document.documentElement.style){
fade.d=document.documentElement, fade.t=function(o){return typeof fade.d.style[o]=='string'}; if(fade.d.filters)
document.write('<span id="ie_test" style="filter:progid:DXImageTransform.Microsoft.alpha(opacity=0);position:absolute;top:-1000px;">p<\/span>');
fade.ie=fade.d.filters&&ie_test.filters[0], fade.ie6=fade.ie&&typeof ie_test.filters[0].opacity=='number',
fade.prprt=fade.t('opacity')||fade.ie6? 'opacity' : fade.t('MozOpacity')? 'MozOpacity' : fade.t('KhtmlOpacity')? 'KhtmlOpacity' : null;
}
fade.set=function(){
var prop=fade.prprt=='opacity'? 'opacity' : fade.prprt=='MozOpacity'? '-moz-opacity' : '-khtml-opacity';
document.write('\n<style type="text/css">\n')
for (var i = 0; i < faders.length; i++)
document.write('#'+faders[i][0]+' {\n'+
(fade.ie? 'filter:progid:DXImageTransform.Microsoft.alpha(opacity='+faders[i][1]+')' : prop+':'+Math.min(faders[i][1]*.01, .99))+';\n}\n');
document.write('<\/style>\n')
}
fade.preset=function(id){
for (var i = 0; i < faders.length; i++)
if (id==faders[i][0])
return faders[i][1];
return 0;
}
if(fade.prprt||fade.ie)
fade.set();
</script>
<script type="text/javascript" language="JavaScript"><!--
function HideContent(d) {
if(d.length < 1) { return; }
document.getElementById(d).style.display = "none";
}
function ShowContent(d) {
if(d.length < 1) { return; }
document.getElementById(d).style.display = "block";
}
function ReverseContentDisplay(d) {
if(d.length < 1) { return; }
if(document.getElementById(d).style.display == "none") { document.getElementById(d).style.display = "block"; }
else { document.getElementById(d).style.display = "none"; }
}
//--></script>
<?endif?> Some info you might need: -It doesn't work onIE.
-The coding is a little sloppy because I was in a hurry, so don't slam me on that. I look forward to seeing this on your site. 

Edited Bylooneyhead - Friday, 2011 February 25, 5:56 AM |
| |
| |
| rys3r | Date: Friday, 2011 February 25, 7:45 PM | Message # 6
|
|
Private
Group: User
Message: 4
[ ]
Offline
| Quote (jackass) Ha Ha, I made a better one, like 3 months ago can you share with us?
image is everything
|
| |
| |
| jackass | Date: Saturday, 2011 February 26, 3:47 AM | Message # 7
|
|
Major general
Group: Administrator
Message: 433
[ ]
Offline
| I didn't finish it, I have a desktop, where you can move icons around like in unet 
It saves order in cookies.

|
| |
| |
| looneyhead | Date: Sunday, 2011 February 27, 8:51 PM | Message # 8
|
|
Lieutenant
Group: uCozer
Message: 54
[ ]
Offline
| I never wanted a desktop appeal. I have been making toolbars for a while now, so I decided to make one that looks like the Windows 7 taskbar. If only I could find out how uCoz gets their ad/admin bar to be "position:fixed;" on IE. Damn you Microsoft. lol

|
| |
| |



Copyrights uCozers 2009 - 2025
To TOP 
|
|
|
 |
|
 |
|



